Cet article a été mis à jour le 11 décembre 2024
Pourquoi passer mon site en HTTPS ?
1 – Pour que tes données soient protégées
Le protocole HTTPS permet de chiffrer les échanges entre le serveur et le client (navigateur web Firefox, Chrome, Safari, etc.). Ainsi, il devient hautement difficile, voire impossible, pour un pirate de récupérer toute information qui transite entre ton navigateur et le serveur. Tes identifiants, ton numéro de carte bancaire, et toutes les informations que tu saisis ou que le site t’envoie sont chiffrés et seuls le serveur et toi-même pouvez les déchiffrer.
Sans la couche SSL/TLS ajoutée par le HTTPS, tu es en HTTP. Tes données passent alors en clair sur le réseau et sont faciles à intercepter et à lire. Tes identifiants et ton numéro de carte de crédit sont alors affichés au premier venu capable d’intercepter le trafic réseau.
2 – Pour être sûr que ce que tu vois n’a pas été altéré
Un autre avantage du HTTPS est la garantie d’intégrité des données. Les données transmises entre le serveur et le client ne peuvent être modifiées. Grâce au chiffrement asymétrique des données (via la couche SSL/TLS), ce que tu envoies au serveur, seul le serveur peut le déchiffrer, et inversement lorsque le serveur te répond. Si quelqu’un venait à modifier le flux, les données n’auraient plus de cohérence et seraient alors indéchiffrables. Elles seraient alors tout simplement rejetées comme s’il s’agissait d’un paquet mal transmis.
3 – Pour être sûr d’être sur le site authentique
Enfin, un dernier atout non négligeable du HTTPS est l’authentification des sites. C’est-à-dire être sûr d’être sur le bon site et non sur une copie destinée à te piéger.
Parce que oui, tu pourrais être sur http://www.remipoignon.fr et ne pas être réellement sur mon site. Mais si tu es sur https://www.remipoignon.fr, alors tu es sûr (ou presque) d’être sur mon site.
En réalité, ce point repose aussi sur la confiance envers des autorités tierces. Le HTTPS, pour fonctionner, s’appuie sur un certificat SSL ou TLS. Un certificat est toujours signé de façon asymétrique par un certificat maître. Le certificat public du maître peut assurer de l’authenticité d’un certificat qu’il a signé.
Et c’est comme ça que nos navigateurs peuvent attester des certificats des sites que nous consultons en HTTPS. Ils embarquent un ensemble de certificats publics mis à disposition par les autorités de confiance qui délivrent les certificats de nos sites (CertSign, DigiCert, etc., mais aussi Let’s Encrypt). Nos navigateurs s’appuient donc sur la confiance envers ces autorités à ne pas donner des certificats signés n’importe comment à n’importe qui. Notamment en s’assurant que le demandeur soit bien propriétaire du nom de domaine du certificat demandé.
Dans le cadre de cet article, nous ne pourrons pas profiter de cet avantage d’authenticité du HTTPS car nous signerons notre certificat avec lui-même comme maître. Mais comme il ne figure pas dans la liste des certificats de nos navigateurs, il ne sera pas reconnu comme authentique…
Comme ce point réside sur la confiance envers les autorités de certification, une rupture de cette confiance peut détruire l’authenticité des sites. Tu aurais alors un beau cadenas vert et valide à côté du HTTPS mais tu ne serais pas sur le vrai site quand même ! Quelques exemples de rupture de confiance :
- Installation d’une autorité de certification malveillante sur ton ordinateur et détournement du trafic réseau. (Un tel piratage de ton ordinateur est facile à faire pour quelqu’un qui y a accès.)
- Certificat émis par une autorité de certification sans contrôle de légitimité à un pirate. (Indétectable !)
- Certificat légitime volé par un pirate qui a réussi à pénétrer un serveur. (Indétectable aussi !)
Si tu veux voir la liste des autorités de certification de ton navigateur, tu peux la consulter. Sous Firefox, c’est dans les paramètres de vie privée et de sécurité, dans la section « certificats », « Afficher les certificats ».
C’est payant de passer en HTTPS ?
Pour être reconnu par un navigateur web, le certificat SSL/TLS doit être signé par une autorité de certification. Ces autorités de certification font généralement payer cette signature. Mais, depuis quelques années, Let’s Encrypt permet de générer des certificats SSL/TLS gratuitement ! C’est une excellente nouvelle pour l’évolution globale de la sécurité sur internet. Attention tout de même, les certificats délivrés par Let’s Encrypt n’assurent pas une certification stricte et se contentent de certifier un champ DNS du domaine. Certaines applications demandent un niveau de certification plus élevé (bancaire, par exemple).
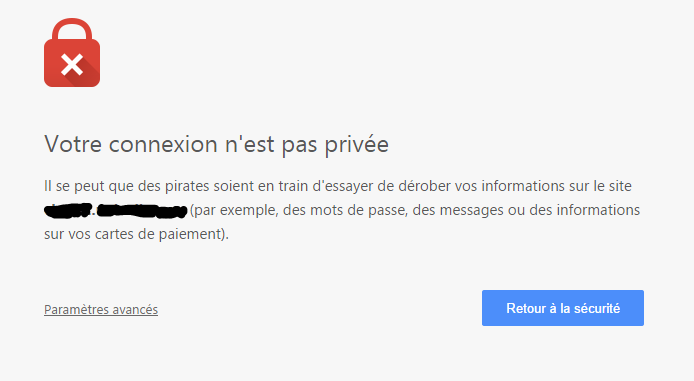
Une autre solution consiste à signer toi-même ton certificat, ce qui est gratuit puisque aucun tiers autre que toi n’intervient dans ce processus. Cependant, il ne sera alors pas reconnu par les navigateurs et tu auras une page d’erreur du genre :

[edit suite au commentaire de Philipe]
Il te suffit de passer cette alerte et tu peux consulter ton site, mais le principe d’authenticité n’est pas respecté, rendant les échanges vulnérables à une attaque de l’homme du milieu. Cette attaque consiste à intercaler une machine malveillante entre le client et le serveur. Le client croit communiquer avec le serveur, mais il communique en réalité avec la machine malveillante. Le certificat n’étant pas authentique sur le serveur, celui de la machine malveillante n’apparaît pas dangereux aux yeux du client. Et c’est ainsi que tous les autres principes de sécurité du HTTPS s’effondrent dans ce cas.
Le cas d’un certificat auto-signé reste néanmoins intéressant pour la sécurisation d’un intranet. L’idée serait de générer un certificat maître auto-signé qui signerait ensuite lui-même tous les certificats de l’ensemble des services utilisés dans l’intranet. C’est ce qu’on appelle une PKI (Public Key Infrastructure).
On peut ensuite installer le certificat maître sur tous les postes des utilisateurs de l’intranet. Ces derniers pourront alors consulter tous les sites en HTTPS en toute sécurité. Le principe d’authenticité serait alors valide grâce à la confiance donnée au certificat maître (et donc à l’administrateur de la PKI).
La gestion des PKI fera l’objet d’un article à part.
Dans cet article, nous allons nous intéresser à la création d’un certificat simple auto-signé.
Créer le certificat
Prérequis
Nous allons travailler avec un site hébergé sur un serveur Linux (avec accès root). Nous utiliserons Apache2 pour le serveur web.
Openssl doit être installé pour générer les certificats.
sudo apt install opensslGénération de la clé privée
On va commencer par générer une clé privée de 4096 bits en utilisant l’algorithme RSA.
Tu peux générer une clé privée chiffré ou directement non chiffré. Si elle est chiffrée et utilisé par Apache, il te sera demandé le mot de passe de ta clé à chaque redémarrage d’Apache, ce qui peut être vite contraignant mais aussi bloquant en cas de redémarrage forcé du serveur.
Pour générer une clé non chiffrée [edit suite commande Ethan] :
openssl genrsa -out certificat.key 4096Pour générer une clé chiffré avec l’algorithme AES 256 bit :
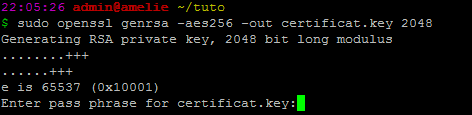
openssl genrsa -aes256 -out certificat.key 4096
Entrez un mot de passe pour ta clé (pense à bien le conserver).
Nous avons généré une clé privée protégée par un mot de passe.
Nous pouvons déchiffrer cette clé et l’enregistrer dans un format déchiffré (pour nous éviter la demande de mot de passe par Apache) :
openssl rsa -in certificat.key -out certificat.decrypted.keySaisis le mot de passe de la clé. Le fichier déchiffré sera alors créé.
Ta clé privée déchiffrée : certificat.decrypted.key
Ta clé privée chiffré : certificat.lock
Génération du fichier de demande de signature
Ce fichier sera utile pour obtenir notre certification auprès d’une autorité de certification ou pour auto-signer notre certificat.
openssl req -new -key certificat.lock -out certificat.csrRenseigne les différents champs demandés comme tu le souhaites.
Ton fichier de demande de signature : certificat.csr
Génération du certificat
Pour auto-signer ton certificat, exécute la commande suivante :
openssl x509 -req -days 365 -in certificat.csr -signkey certificat.lock -out certificat.crtIci on génère un certificat valable 365 jours.
Ton certificat : certificat.crt
Indiquer à Apache d’utiliser le certificat SSL
Première chose à faire, vérifier que le ssl est activé sur apache :
a2enmod sslIl va falloir ensuite créer un vHost sur le port 443 (port du https) :
<VirtualHost *:80>
ServerName tuto.remipoignon.fr
# On redirige le port HTTP vers le port HTTPS
RewriteEngine on
RewriteCond %{SERVER_NAME} =tuto.remipoignon.fr
RewriteRule ^ https://%{SERVER_NAME}%{REQUEST_URI} [END,NE,R=permanent]
</VirtualHost>
<VirtualHost *:443>
ServerName tuto.remipoignon.fr
DocumentRoot /var/www/tuto
SSLEngine on
SSLCertificateFile /etc/ssl/www/certificat.crt
SSLCertificateKeyFile /etc/ssl/www/certificat.key
# Ou /etc/ssl/www/certificat.decrypted.key
# Facultatif, ici, indique les protocoles SSL autorisés. Ici tous sauf certains qui sont maintenant jugé moins sécurisé. Donc uniquement TLS > v1.1
SSLProtocol all -SSLv2 -SSLv3 -TLSv1 -TLSv1.1
# Facultatif, la force de l'algorithme de chiffrement autorisé (ne pas être trop méchant sinon beaucoup de navigateur un peu ancien ne pourront plus se connecter)
SSLCipherSuite ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384
On active le vHost :
a2ensite tuto.conf
service apache2 restartC’est tout, ton site est maintenant en HTTPS

14 décembre 2023 à 16h05
Bonjour et merci pour cet article qui m’a aidé à la création d’un certificat pour tomcat.
J’ai suivi votre procédure jusqu’à la génération du crt.
Au cas ou ce soit utile, J’ai dû ensuite générer un fichier pfx avec la commande suivante :
openssl pkcs12 -inkey certificat.key -in certificat.crt -export -out certificat.pfx
3 mai 2023 à 15h52
La certification SSL sert juste à garantir que les données transitent en sécurité entre le client et le serveur, elle ne sert au final pas à garantir que le propriétaire du serveur n’est pas un hacker… s’il paye ça certification à un organisme reconnu, vous aurez un beau site avec un HTTPS certifié sur votre navigateur mais si derrière le site est malveillant bah… Vous transmettrez vos données de manière sécurisé à un hacker voilà tout.
La plupart des faux site de banque aujourd’hui son certifier c’est juste que le domaine n’est pas tout à fait celui de la banque (je suis tombé recement sur « labanquepostal.com » qui est bien certifié mais était un faux site de phishing immitant « labanquepostale.fr ».
Vaux mieux parfois un certificat autosigné sur un domaine connu plutôt qu’un certificat authentique sur un domaine inconnu…
11 décembre 2024 à 17h06
Effectivement, il est important de toujours vérifier qu’on est bien sur le bon domaine. Et de ne pas non plus donner sa confiance à n’importe quel site.
En revanche, sur un site de confiance, avec le domaine qui est bien le bon, alors le certificat HTTPS valide certifie un minimum la sécurité des échanges.
2 juin 2021 à 16h41
Bonjour,
Vous dite : « Par contre, si un hacker venait à prendre le contrôle de ton serveur et modifiait ton certificat SSL, il serai alors en mesure de décrypter les échanges. Mais bon … Je pense qu’une fois le hacker sur ton serveur, il peut aisément avoir accès à tes données. »
En fait le problème n’est pas là : Un certificat auto-signé altère l’identification et rend plus facile une attaque dit de « l’homme du milieu » qui consiste à s’intercaler dans la communication en se faisant passé pour le bonne interlocuteur de chaque coté. TLS est basée sur l’algo de « Diffie Hellman » est vraiment très efficace et sûr sauf … contre cette attaque qui reste difficile à contrecarrer sans une identification béton.
Voilà pour quoi il faut faire attention les certificats « auto-signés » reste considérés comme vulnérables.
Merci pour le tuto.
11 décembre 2024 à 17h02
C’est exact, tu as raison, j’ai mis à jour l’article en tenant compte de ta remarque. Merci !
26 mars 2021 à 15h21
Pour quand est prévu la gestion des PKI qui devait faire l’objet d’un prochain article ?
Merci
12 novembre 2020 à 15h14
Bonjour,
je viens de suivre cette procédure pour générer un certificat SSL et l’intégrer dans notre règle de Firewall qui publie mon serveur public et qui inspecte les requêtes via un proxy.
Or lorsque je rentre la clé de déchiffrement, il m’indique systématiquement que ce n’est pas la bonne clé.
C’est pourtant le seul fichier .key qui se trouve dans le dossier OpenSSL, qui correspond bien à la date et heure à laquelle j’ai effectué la manip.
Savez-vous d’où vient le problème?
Je vous remercie,
2 novembre 2020 à 15h53
Merci pour le tuto. Si jamais dans pour ne pas avoir à enlever la passphrase de la clé certificat.key.lock, il suffit de ne pas la générer, utiliser la commande
openssl genrsa -out certificat.key 4096
l’option -aes256 encrypte la clé privée à l’aide d’AES en 256bits, ce qui est très bien au niveau sécurité, mais ce qui vous contraint de la saisir à chaque fois que vous relancer le service ou redémarrer la machine , ce qui est un peu contraignant.
11 décembre 2024 à 17h01
C’est exact, merci, j’ai mis à jour l’article en tenant compte de ta remarque.